CloudFront Distributions offer many tools to help host static (and dynamic) websites through it, though it doesn't auto-configure itself. Such as when you're trying to access a route in your React, Node, or Angular application: what should happen when a user reloads the page? Logically, they should be back at the same they were just at, right?
Alas that's now how routes through CloudFront work. It caches requests very heavily and it tries to ensure the connection is legitimate. Through all its tech and tools, it doesn't know that a reloading a page should take them back to their current place.
The solution to the CloudFront 403 Forbidden error message (upon reloading a route) is very simple: Setup custom error handling to instead return the code 200 and render the page you want.
Solution
1. Go to your Cloudfront distribution and select "Error pages" in the top tab menu thing.
2. Add a new error handler by clicking on "Create custom error response".
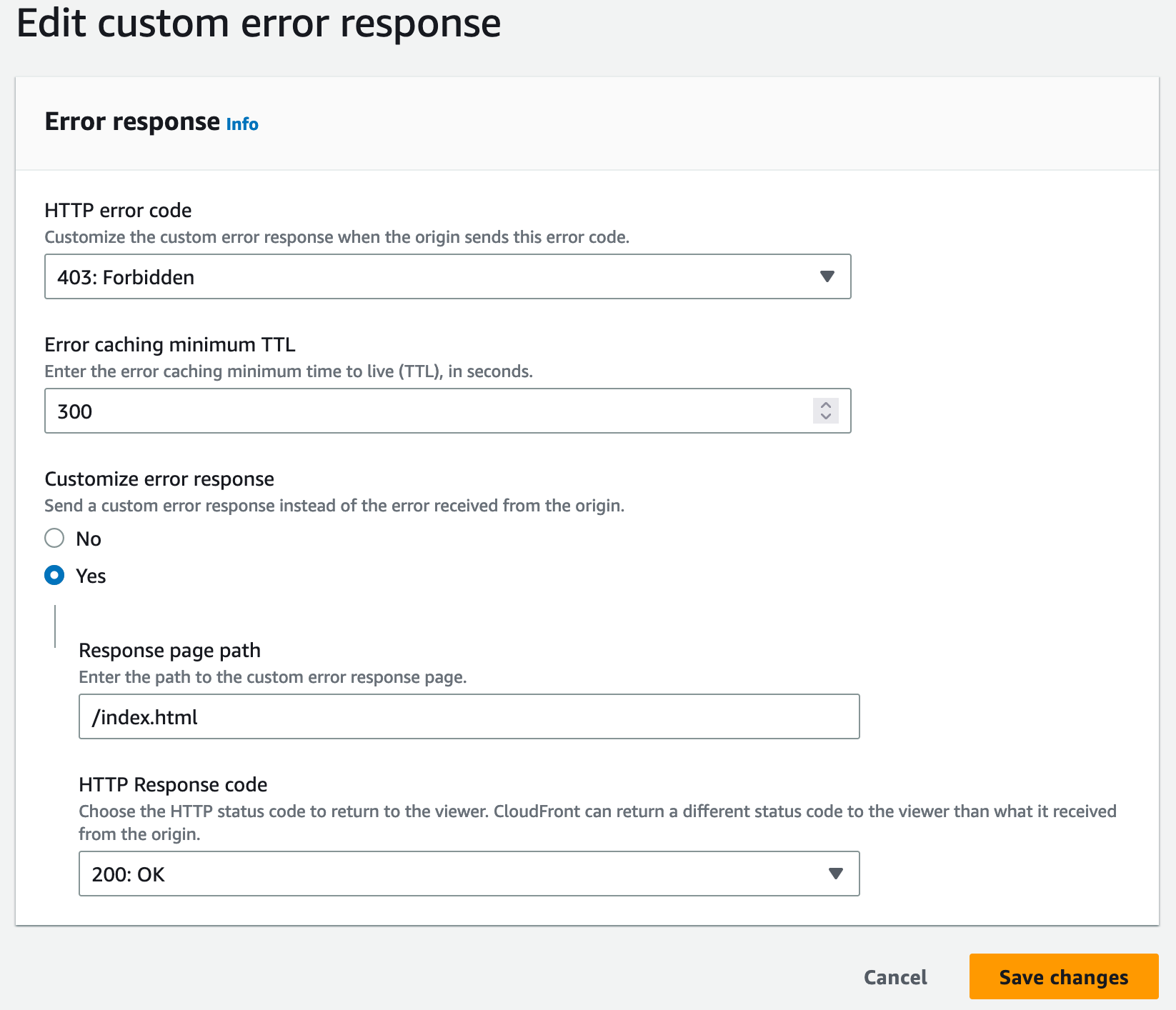
3. Fill in the information:
- HTTP Error Code: 403 Forbidden
- TTL: 300
- Customize error response: Yes (this opens up two new fields below)
- Response path: /index.html
- Response code: 200
You can set the response path to be whatever is the path for your applications main file. In our case here, we were making a ReactJS front-end, therefore things were rendered through index.html

4. Click "Save changes" and wait a few short minutes.
After clicking save, AWS needs a short few minutes in-order to redeploy the distribution with the new settings. For us, it took ~2 minutes for the changes to show.
Results
Now, after clicking refresh: we're still at the same route we were and things are getting rendered when clicking refresh! Success!
![[Solved] AWS CloudFront + S3 Returns 403 Forbidden Error On Page Refresh With Static Hosting](/content/images/size/w300/2023/06/-Solved--AWS-CloudFront---S3-Returns-403-Forbidden-Error-On-Page-Refresh-With-Static-Hosting.png)