The Lifx integration with Home Assistant changed and dare I say improved, but the theme selection feature moved. Sadly, it moved to a difficult to find place and an even harder to automate place.
Manual
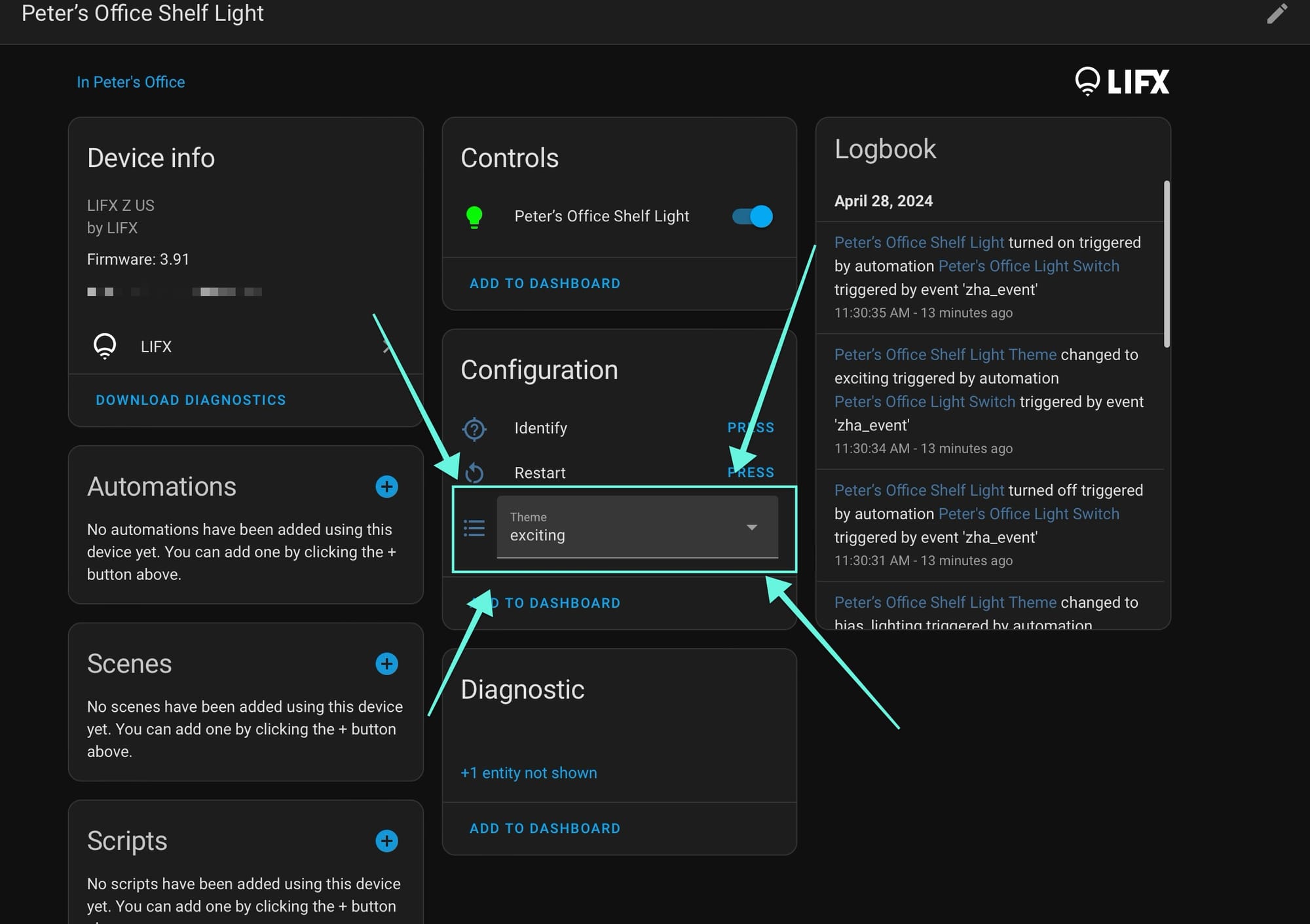
Navigate to the device's screen from either the Lifx integration or from devices, and set the theme from the select (dropdown) option that is inside the Configuration module.

Automations
The Lifx integration moved the theme setting out of Lifx's default settings, except for the Morph and Move effects presets. Thus, trying to set state, call the light_on service and others won't be able to set the theme.
Instead, now use the select.select_option feature service call to do it manually. But that documentation made little sense to me from their official docs, so after some snooping there's an easier way via the interface (visual builder):
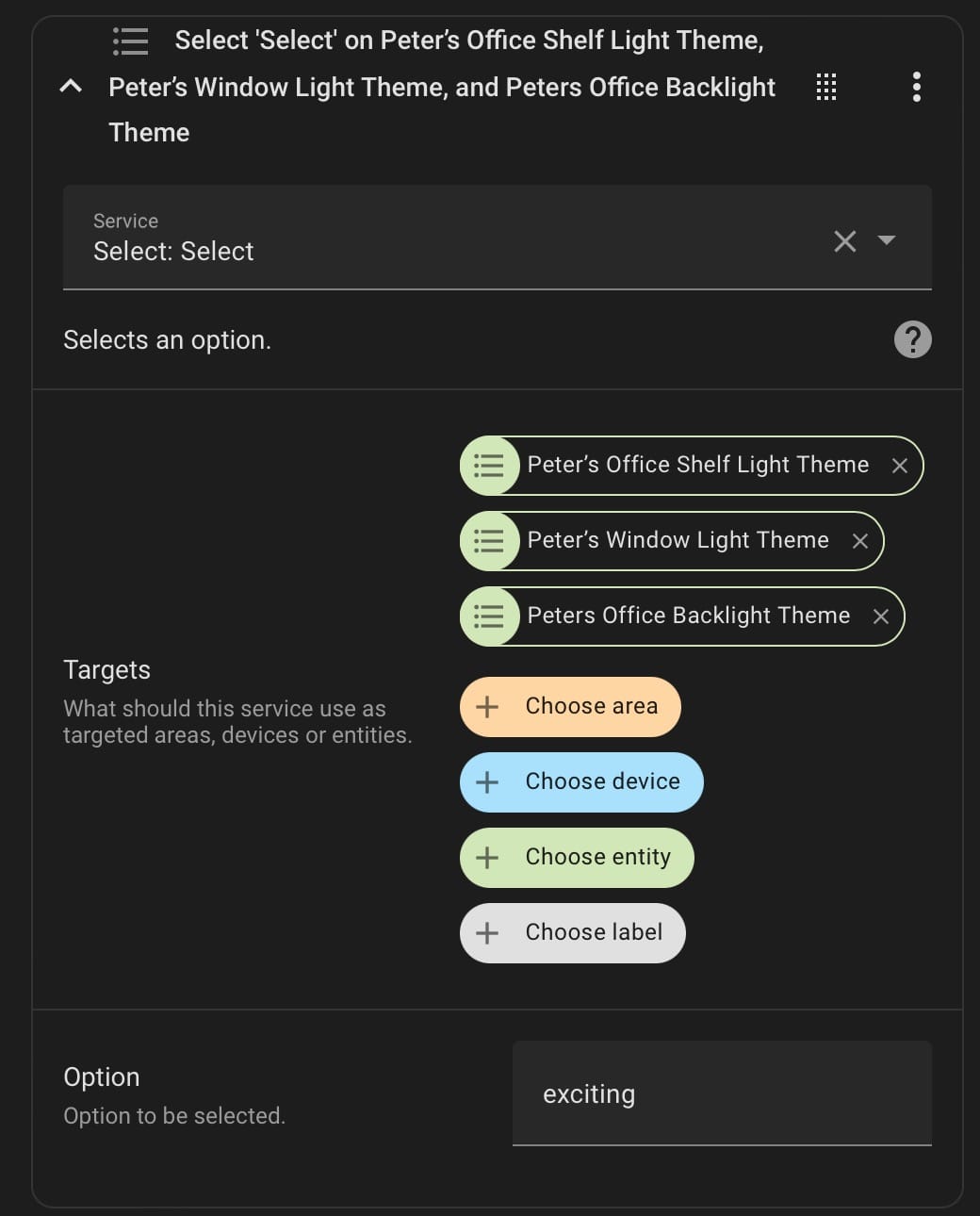
Rather than call.service or light_on use the action Select service. Then choose ENTITY (not device nor area) and select your specific light's theme entity.
And thus you'll be able to set the type by typing out its name into the option's value field (notice the green Chooese entity option):

exciting theme there is NOT manually and wonderfully in a dropdown field (as it is in the device's info screen), but rather it is a regular string / text field that you have to type you.The text you enter has to match the theme name exactly as written by the system. See your device's theme dropdown list for the full list, underscores and all.
Example list from one of my light's theme list below. Most theme names are single words, but some are multiple words. Multi-word themes are separate, an underscore: … Thus, the Bias Lighting theme is biaslighting.
Real world example
I recently purchased a 4-gang Zigbee light switch. I wanted to be able to set my home office's lighting per each individual switch button. I have the four buttons (top left, top right, bottom left, bottom right) setup as such:
Top left (button 1): Toggle between on / off state
Top right (button 2): step 1, Select option for the 3 lights to bias_lighting, step 2: area lights on
Bottom left (button 3): step 1, Select option for the 3 lights to exciting, step 2: for the area of my office turn lights on
Bottom right (button 4): toggle the 'move' effect for the 3 lights
Cards & Buttons
If you'd like to add an action from the Love Lace interface through a button, toggle, switch or whatever: do the same thing as in automations: use the Select (select.select_option)service call either via the Visual Builder or YALM on the desired light's entity.
Limitations
This is a separate service call from light on, effects (except morph and move) and other items. Therefore, it if you want to turn a light on with a specific theme: then you need the button click (or whatever triggers this) to do two actions.
(1) set theme
(2) turn light on
The other limitation, but not really, is that this applies to an individual entity. If you want to set a single theme for multiple lights: you have to include each theme entity on that call. No grouping options exist built into the system for this.
Someone smarter than me might be able to figure out how to group entities together, though. If you do that: then you'll be able to do it altogether.
And one final one: this theme's the theme individually to each device. NOT “all together” as a group. Meaning: if you have two lights and want the Bliss theme to 'blend' between two light individually controlled light strips you will now have two lights whom individually and independently have Bliss set to theme. Which is a different behavior from setting a theme to a Lifx Group (or area) in the Lifx app which 'seems to' set it all together into one coherent 'flow' of colors (if that makes sense) rather than independently. That said, I may be 100% wrong on how it does things, but it just “appears” that way to my untrained (and too lazy to care) eye. Therefore, I'm just going into this knowing the that (in my case) 3 devices will have pretty colors, but the theme is independent to each.
